Dem Ein oder Anderen mag es womöglich schon aufgefallen sein: Ich habe ein neues Spielzeug für mich entdeckt. Nicht etwa ein Spiel oder gar eine Konsole, sondern ein feines und noch dazu kostenloses Tool um meiner Kreativität freien Lauf zu lassen. Um welches Tool es sich genau handelt, erfährt ihr in diesem Artikel.
Voxel? Was issn das?
Nun, das ist eigentlich relativ schnell erklärt. Pixel kennt vermutlich jeder. Zumindest wahrscheinlich jeder, dem es (warum auch immer) hier auf Retropixels verschlagen hat. Ein Pixel ist ein Punkt im zweidimensionalen Raum, dessen Position durch eine X-Koordinate und eine Y-Koordinate festgelegt ist. Ein Voxel ist im Grunde genommen nichts Anderes als ein Pixel im dreidimensionalen Raum, wofür eine weitere Koordinate, nämlich die der Z-Achse, notwendig ist. Bildlich kann man sich also Pixel wie ein kariertes Blatt Papier vorstellen, Voxel eher wie einen Rubix-Würfel.
Vom Pixel zu Voxel
Eigentlich war ich ja auf der Suche nach einem Programm, um nette Pixelgrafiken zu erstellen (hierzu kann ich übrigens das Online-Tool Piskel empfehlen, mit welchem man sogar Animationen erstellen kann). Zufällig bin ich im Zuge der Recherchen auf das Freeware-Tool MagicaVoxel von eptracy (Link) gestolpert, welches mit teils recht spektakulären Bildern beworben wird. Also dachte ich mir “Wurscht, kost´ ja nix” und gab dem Tool einmal eine Chance. MagicaVoxel ist sowohl für Windows, als auch für Mac erhältlich und nicht riesig groß, somit sollte fast jeder die Möglichkeit haben, es zu testen.
Aller Anfang ist schwer?

Nun, zumindest dachte ich das. Nach dem ersten Start wurde ich von einem riesigen Würfel und der auf dem ersten Blick recht komplizierten UI begrüßt. Ist aber alles gar nicht so schlimm, da die Oberfläche halbwegs logisch aufgebaut und der Funktionsumfang auf das Notwendigste (nicht abwertend gemeint) begrenzt ist. Es schadet natürlich auf keinem Fall, sich das ein oder andere Tutorial zu Gemüte zu führen. Anfangs könnte wahrscheinlich nicht ganz klar sein, für was genau der ein oder andere, nur mit einem Buchstaben beschriftete, Button gut ist – aber hier helfen entweder die Tooltipps oder einfaches Ausprobieren.
OK, kenn mich aus, und was nun?
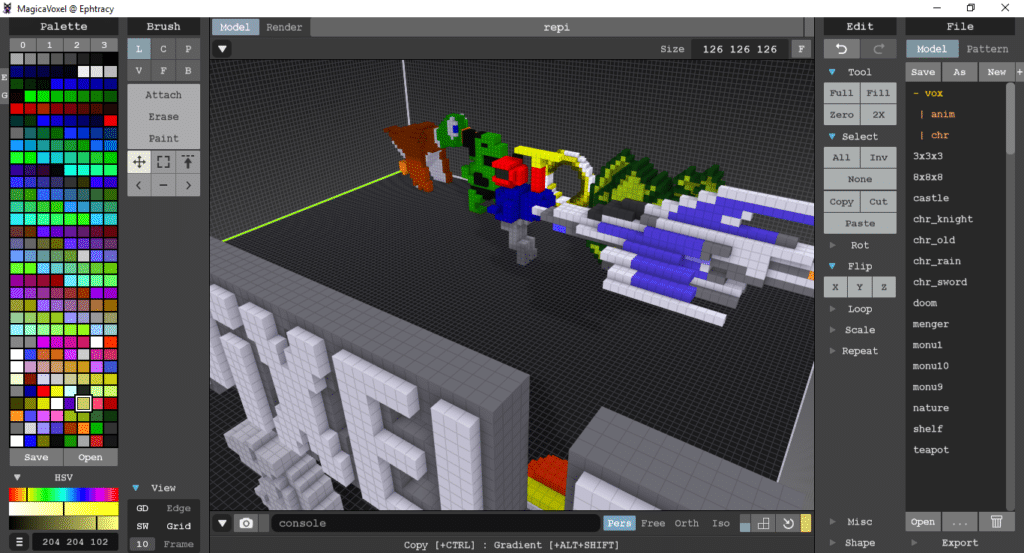
Jetzt ist Kreativität gefragt, denn ohne eine Idee macht es natürlich wenig Sinn anzufangen. Ihr könnt entweder mit einem leeren Feld, oder einer der vordefinierten Formen wie zum Beispiel einem Würfel oder einer Kugel starten. Ich fange jedoch am Liebsten mit einem leeren Feld an. Und nun heißt es ran ans Voxeln! Einfach aus der Palette eine Farbe, sowie ein “Setztool” wählen und los geht’s. Egal ob jeder Voxel einzeln gesetzt, eine Linie gezeichnet oder eine Form positioniert werden soll – ähnlich einem Zechenprogramm ist hier fast alles möglich. Nur in der Luft fliegende Voxel können nicht einfach so platziert, da sich der Aufbau wie der Zusammenbau eines Lego-Modells verhält. Ist aber kein Problem, da die “Hilfsvoxel” einfach gelöscht werden können und so ein schwebender Voxel dann doch bewerkstelligt werden kann. Es gibt noch viele weitere Tools, wie Copy/Paste, Umfärben, Verschieben, und so weiter. Da ich hier jedoch MagicaVoxel nur vorstellen und kein Tutorial schreiben möchte (könnte ich auch nicht – sooo toll kenne ich mich auch noch nicht aus) lasse ich das mal…

Lichtspiele
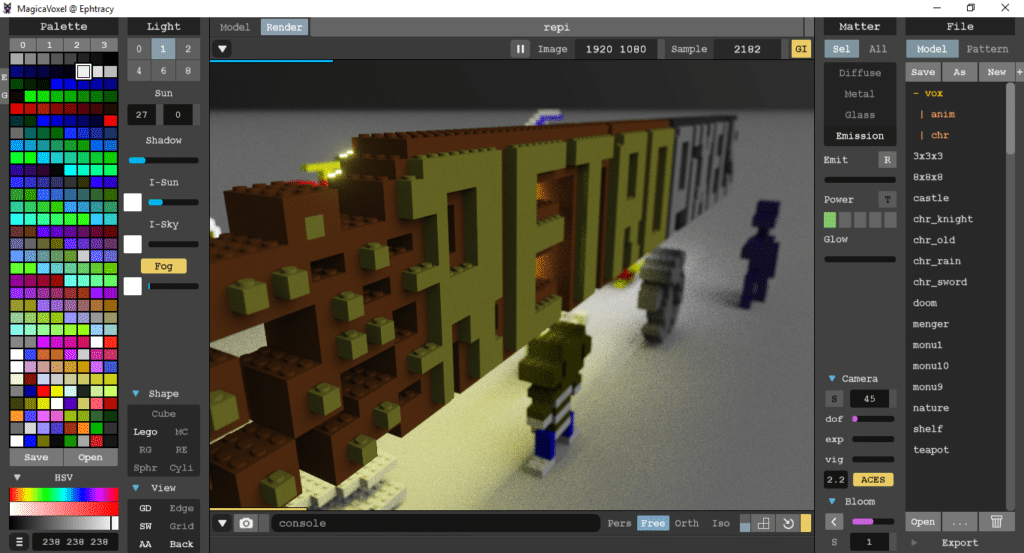
Ein klein wenig langweilig sieht unser Bild derzeit noch aus. Das liegt ganz einfach daran, dass ich auf einen wichtigen Punkt noch nicht eingegangen bin. Mit einem Klick auf den Reiter “Render” wechselt die UI zu den Rendertools (suprise, suprise). Neben Bildauflösung und Sample (Keine Ahnung für was das gut ist, aber ein höherer Wert erhöht die Bildqualität) kann hier Farbe und Intensität der Umgebungsbeleuchtung, sowie Höhe und Richtung der “Sonne” (ist wie ein Scheinwerfer) festgelegt werden. Ebenfalls kommt hier der wirklich coole Part zum Einsatz: Der Materialeditor.
Jeder verwendeten Farbe kann ein Material (Normal, Metall, Glas oder Lichtquelle) zugewiesen werden. Ebenfalls können hier unglaublich viele Details und damit im Zusammenhang stehende Effekte beeinflusst werden. Ist das Glas zu durchsichtig? Mach es milchiger. Das Metall reflektiert zu stark? Kein Problem, einfach etwas rauher machen. Ein witziges Goodie ist die Möglichkeit, die Form der Voxel zu verändern. So können die Voxel die Form von Würfeln, Bällen, Legosteinen, uvm annehmen. Ist aber für mich nur eine Spielerei und kam noch nie zum Einsatz.

Habe Fertig!

Perfekt, dann am Besten noch Details wie zum Beispiel Tiefenschärfe und Kamerawinkel regeln und als Snapshot speichern. Eure Kreation kann ebenfalls in eine Reihe anderer Formate wie zum Beispiel OBJ Dateien exportert werden – ideal für den 3D-Druck! Einfach in Cura importieren, ausrichten und schon kann der Druck starten. In diesem Fall empfieht es sich jedoch logischerweise, auf “schwebende” Voxel zu verzichten 😉
Ihr könnt eure Dateien auch in Unity importieren. Zwar nur als farbloses Objekt, jedoch wird beim Export praktischerweise auch eine PNG Datei für die Texturen erstellt.
Allgemeines
Das Animationsfeature ist…. – sagen wir mal, es ist da. Ihr habt die Möglichkeit, mehrere Frames anzulegen und einzeln abzuspeichern. Mit einem weiteren Tool müsstet ihr die Frames á la Stop Motion wieder zusammenfügen. Naja, wems gefällt.
Dieser Artikel bezieht sich auf MagicaVoxel V0.98.2 . Es ist zwar schon eine Version 0.99a verfügbar, nur ist diese eben noch alpha und dem Entsprechend instabil. Ebenso fehlen die Animations und Voxelformfunktionen. Aber: Die Limitation von 126x126x126 Voxeln wurde erweitert und die Möglichkeit von mehreren Objekten in einer “Welt” geschaffen, wodurch ihr nochr größere Kunstwerke erschaffen könnt. Ich hoffe mal, dass eine stabile Version demnächst folgen wird 😉
Ich kann euch MagicaVoxel uneingeschränkt empfehlen. Wenn euch das Thema bzw. die Kreation von Voxelgrafiken auch nur im Entferntesten interessiert und ihr mit den Limitierungen, sowie dem Fehlen einer sinnvollen Animationsfunktion leben könnt, werdet ihr eure Freude damit haben.
Also dann – Happy Voxeling!